Select a mode and click the Begin button to start the quiz.
Study mode shows all mineral samples without a time limit. Graded answers are displayed for a longer time. Use this mode to initially learn the minerals and their properties.
Practice mode shows all mineral samples, but increases the difficulty by setting a time limit of two minutes per sample.
Authentic mode shows 25 mineral samples, each for up to one minute. This is the same format the exam follows.
Challenge mode shows only three samples, each for up to 20 seconds.
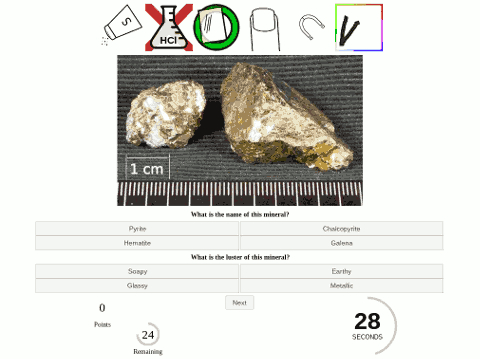
Once begun, a series of hint buttons will appear along the side or top of the screen. Clicking on the buttons gives a yes (green circle) or no (red X) reply for each hint (e.g. salty, reactive, hardness). The white square in a colorful box is a virtual streak plate. Click and drag the cursor across the plate to see the mineral's streak color.

The center of the screen has a photograph of the sample.
Below the photograph are questions and choices. Click on one answer for each question. When the time has expired or the Next button is clicked, the selections will be graded. Only correct answers gain a point.
After grading, correct answers are bold and green. Incorrect answers are stricken through and red. This feedback is shown for a moment before the next sample is presented.
Below the selection choices are Points (current score), Remaining (number of samples yet to see), and the countdown timer.
An Online Test Review for the mineral exam in Scottsdale Community College's GLG101IN course. Use this app to study for the upcoming mineral test in the GLG101IN laboratory.
Comments, questions, compliments, and criticisms can be sent to Sean Robinson.
Source code and images copyright 2010,2016-2020 by Scottsdale Community College
SCC source code written by Sean Robinson
Photos by Arash Dehghani and Sean Robinson
Mineral matching info copyright 2010 by Betsy Ivester
Mineral streak colors by Amber Petrie
OtTeR2 gratefully utilizes jQuery, jQuery UI, circle-progress, jCanvas, jQuery.extendext, QR Code Generator, RoundDown (a local fork of Countdown 360), and rStorage to ease development and add features. Testing uses QUnit and jquery-simulate.
The galena background image is adapted from a
photo
by Rob Lavinsky, iRocks.com and licensed under the
